Order
Dans la gestion d’un restaurant, le facteur temps est essentiel. Plus les clients sont servis rapidement, plus ils sont satisfaits et plus on peut augmenter leur nombre. La prise de commande est un moment clé. Le serveur doit être rapide et efficace et ne pas faire d’erreurs.
Problématique
Les solutions digitales actuelles ne sont pas optimales. Elles ne sont pas personnalisables en fonction des particularités du restaurant ou des habitudes de travail du serveur. Il existe des possibilités d’améliorer la productivité globale du restaurant avec un outil mieux adapté.
Objectifs
Objectifs serveur
- Gagner du temps lors de la prise de commande
- Avoir un produit personnalisable
- Pouvoir faire évoluer l’application
Objectifs responsable bar
- Avoir un suivi en temps réel des transactions
- Préparer plus vite les commandes
- Réduire le temps d’attente des clients
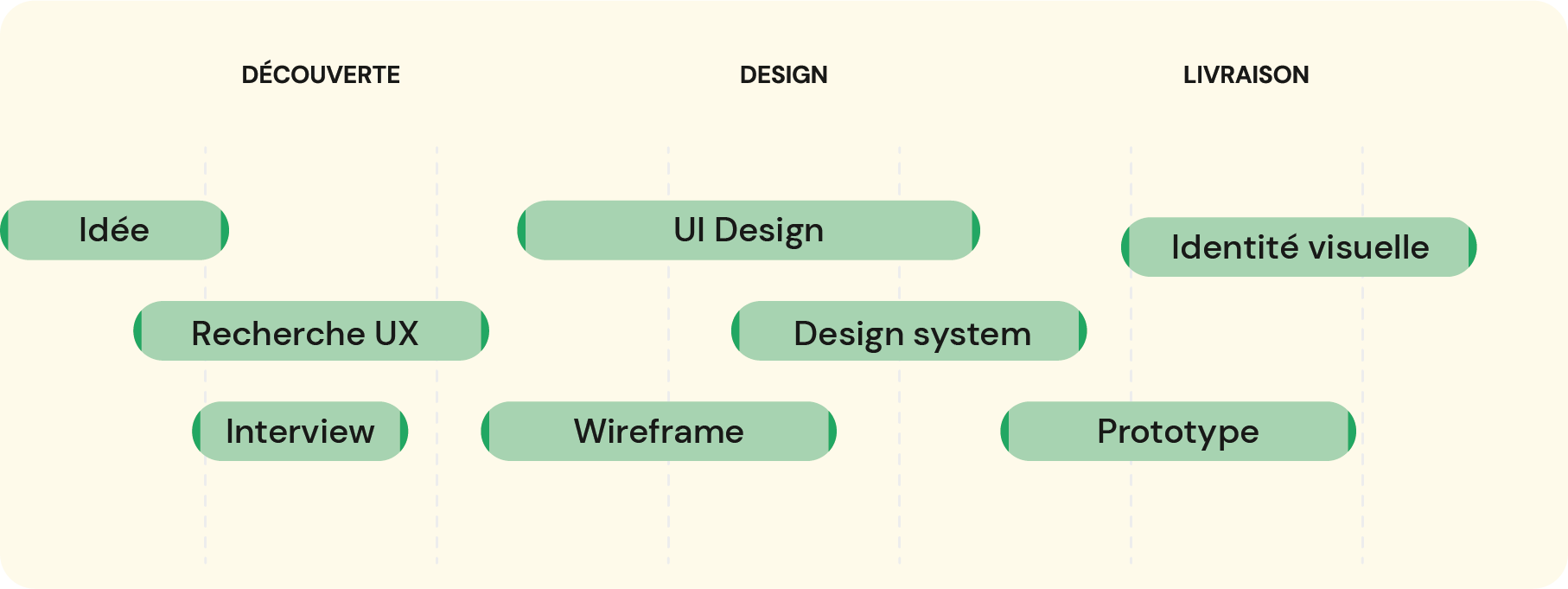
Processus de conception

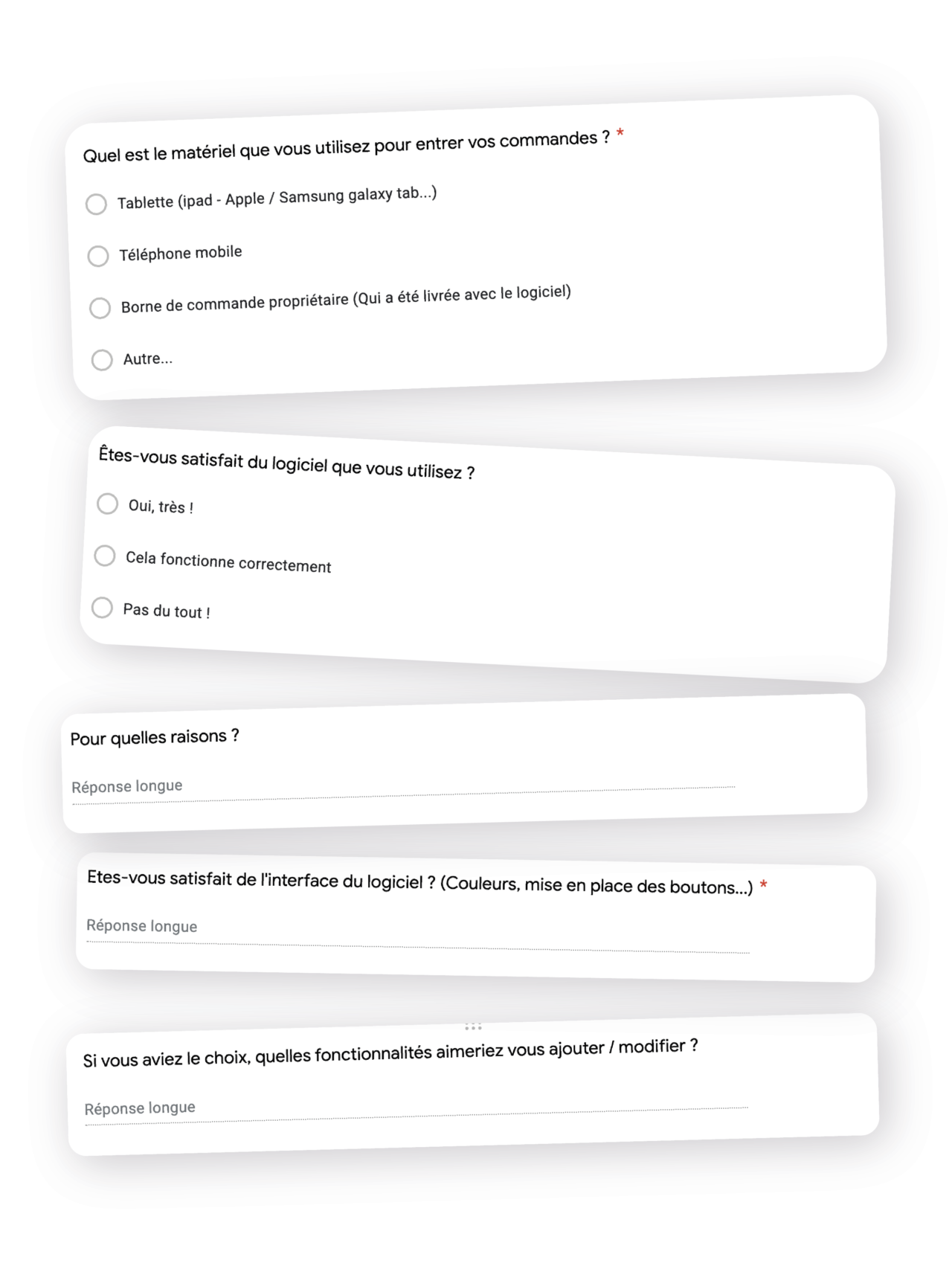
Interview utilisateurs
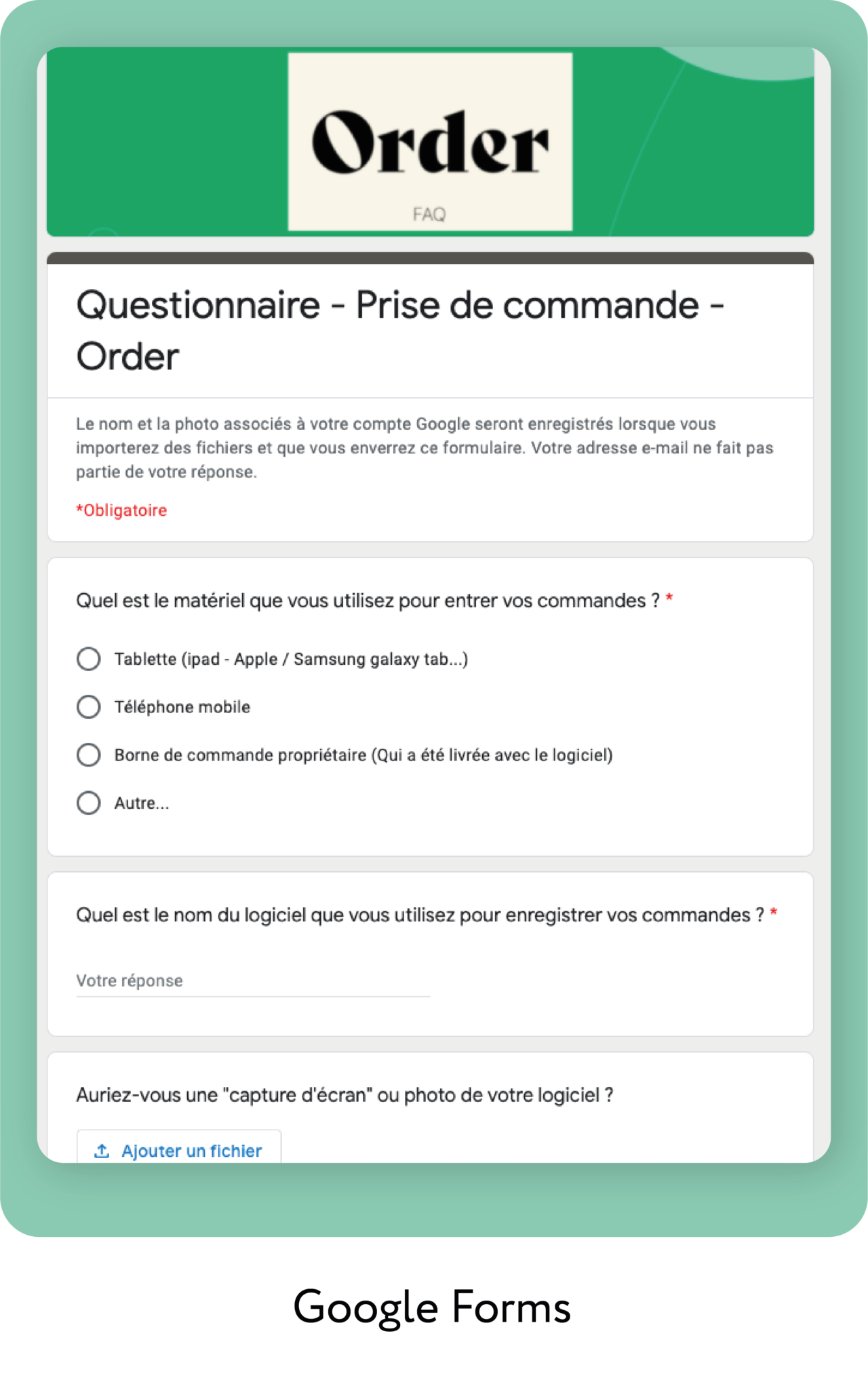
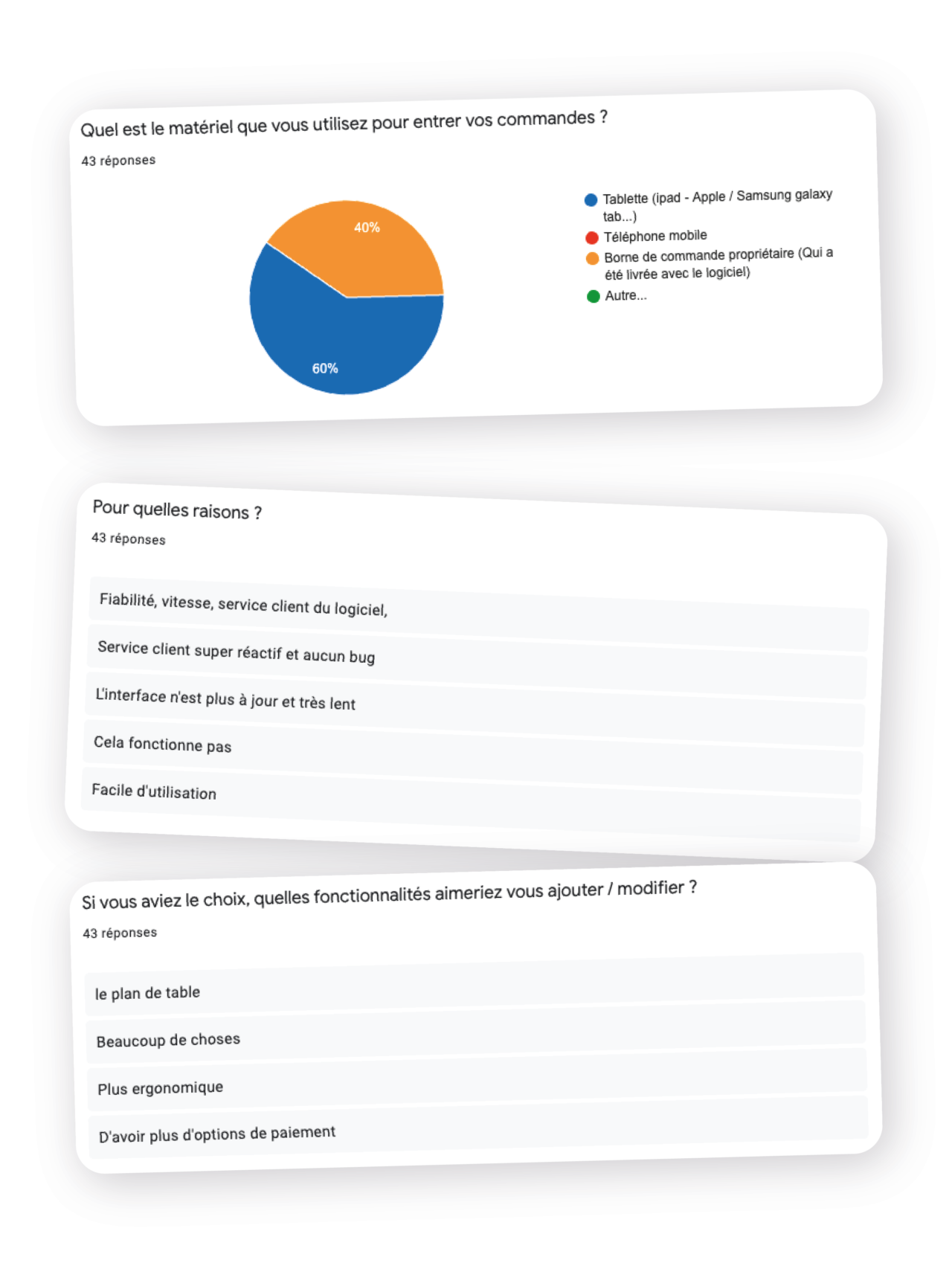
La première étape a été de comprendre les problématiques et les attentes des utilisateurs d’application de gestion de restaurants : serveurs, responsable du bar, responsable de la cuisine…. J’ai soumis un questionnaire directement à un échantillon de restaurateurs : Des questions ouvertes puis des questions fermées. J’ai rejoint des communautés de restaurateurs sur les réseaux sociaux afin de leur soumettre mon questionnaire à distance.




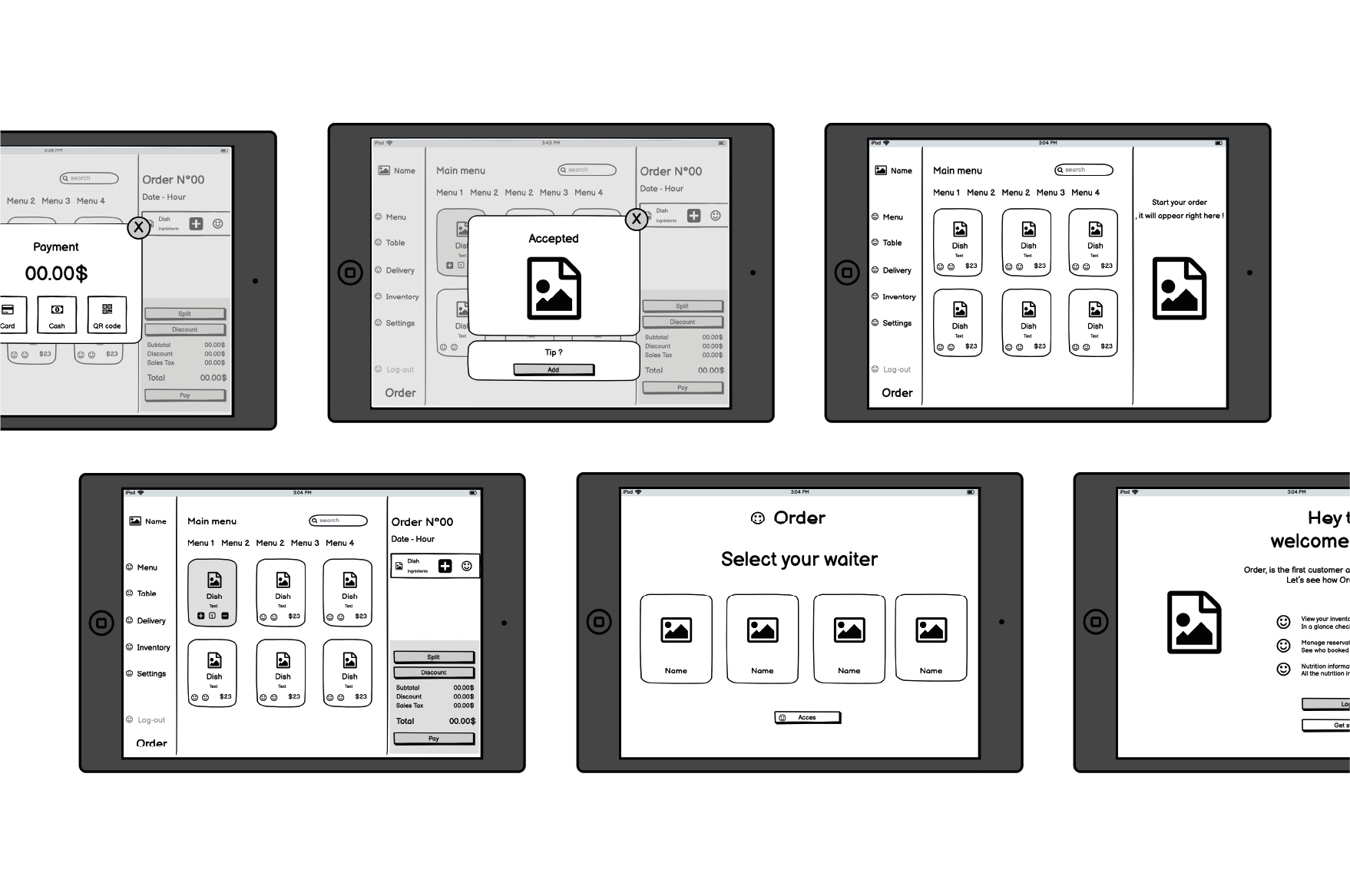
Wireframe
A partir de l’analyse des réponses de mon panel, j’ai commencé à modéliser mon application en concevant des wireframes avec Balsamiq. Balsamiq est le standard des outils de wireframing, simple, intuitif, il permet de travailler rapidement.

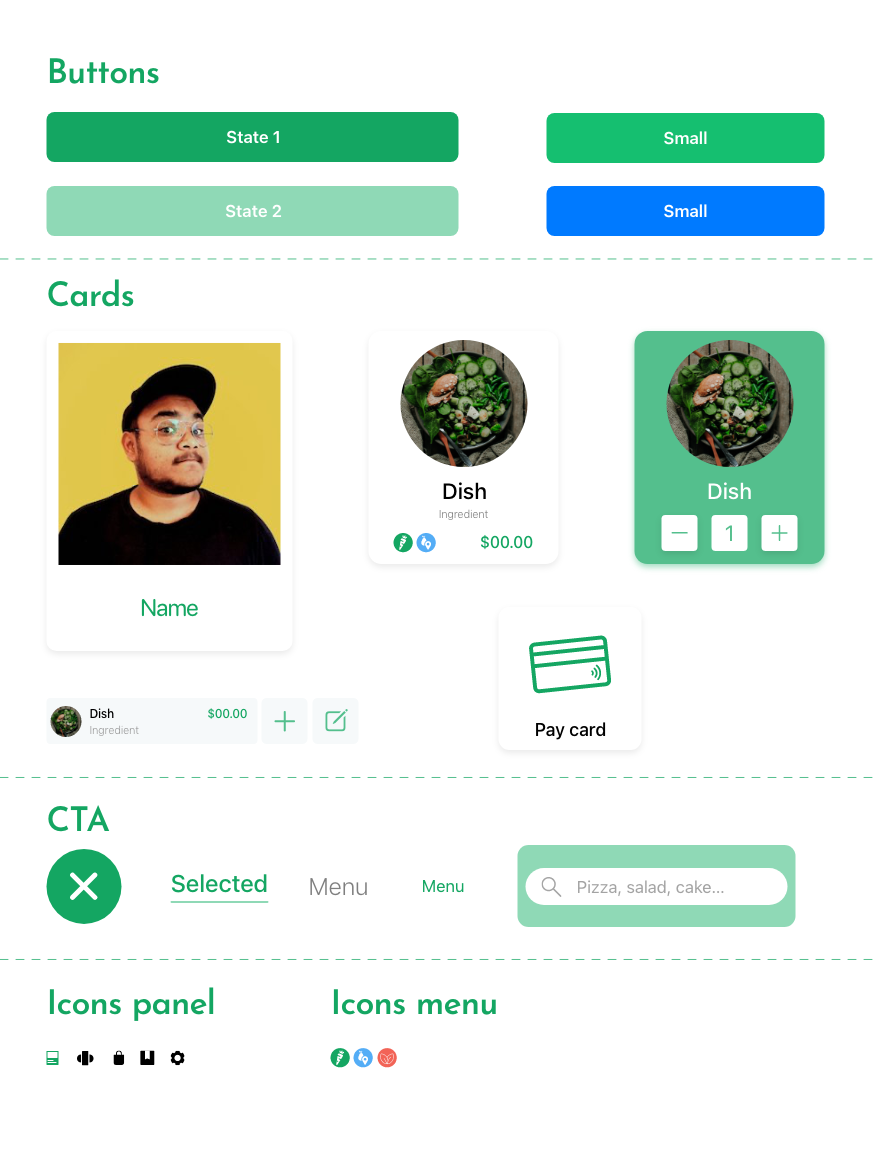
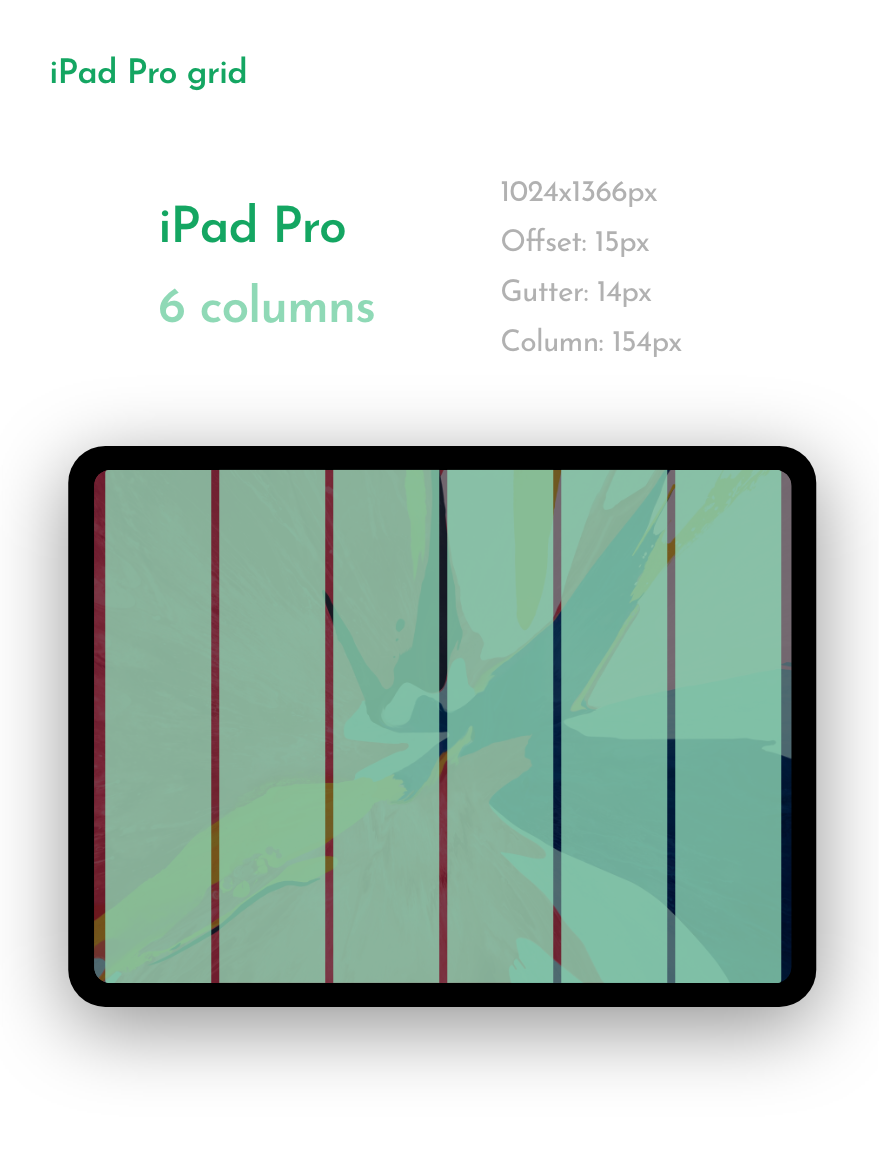
Design system
L’étape suivante a été la mise en place du Design Système afin de permettre de modifier rapidement et simplement les interfaces. J’ai utilisé Sketch et créé un nomenclature pour travailler efficacement.


Passez commande !
Je suis ensuite passé au Design Final. J’ai travaillé de façon itérative pour aboutir à un résultat convaincant. Découvrez ici le processus de A à Z, de l’onboarding au paiement.


Prototype
Pour mieux expliquer le fonctionnement de l’application, j’ai également créé un prototype animé. J’ai utilisé l’outil de prototypage de Adobe XD pour créer l’animation.

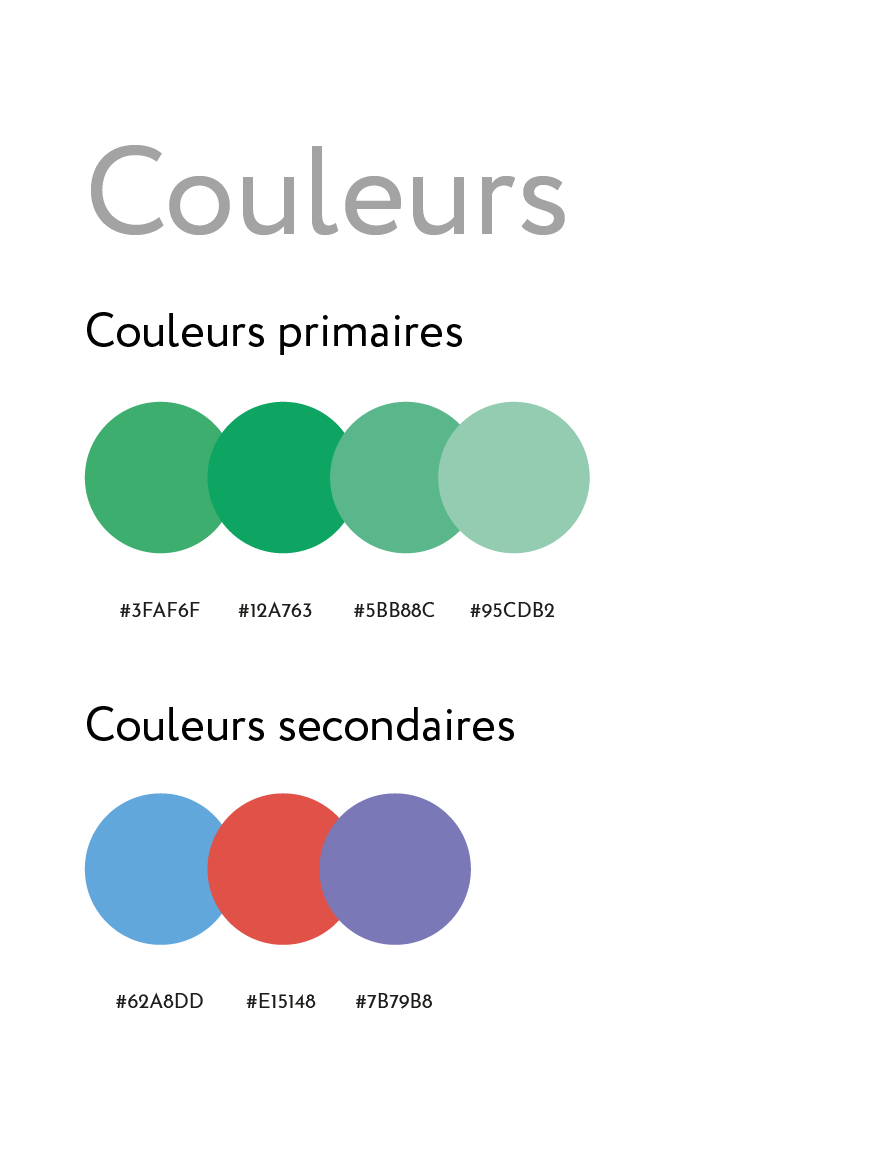
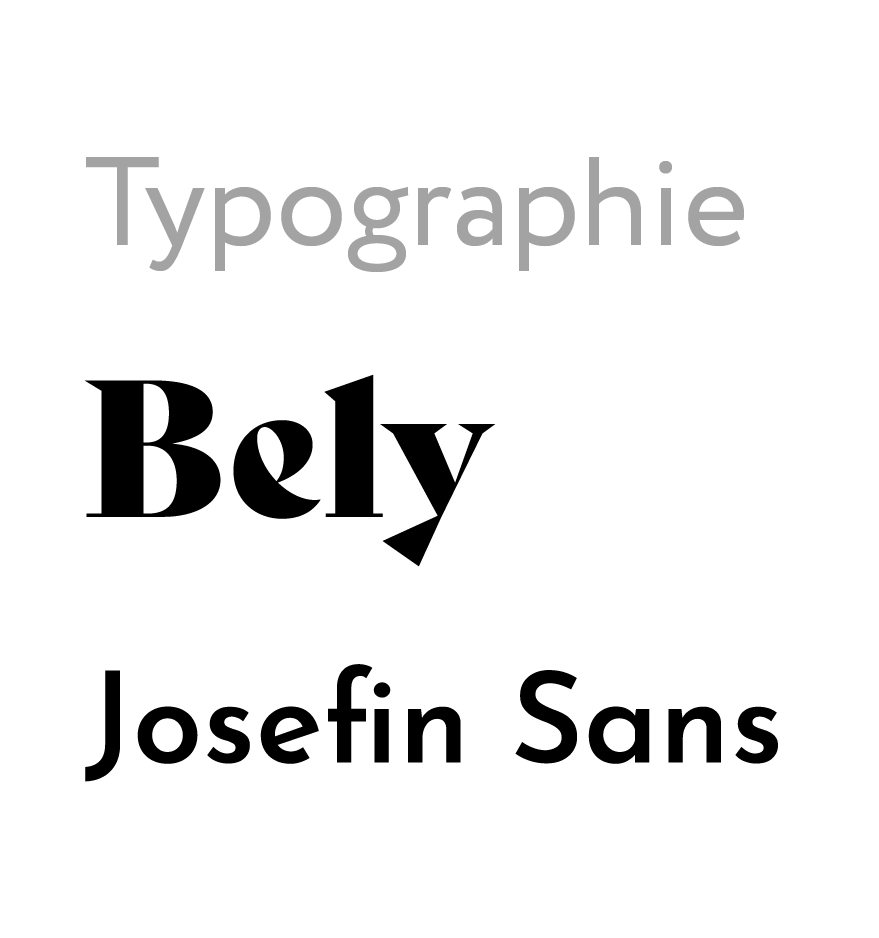
Identité visuelle
C’est l’ultime étape du projet. J’ai choisi une identité visuelle disruptive par rapport à l’univers dans la restauration : du vert comme couleur principale et de nombreuses illustrations pour alléger l’interface et simplifier l’adoption de l’application.





À table ! 🍽️
Le projet Order ressemble à ce que j’aurais aimé avoir comme application en tant que serveur, une interface simple, rapide et agréable à utiliser. Merci à ceux qui m’ont aidé et aux professionnels de la restauration avec qui j’ai pu échanger sur ce sujet.