Grill
Après les locations de logements et le covoiturage, si vous pouviez profiter d’un bon barbecue entre amis. Imaginez-vous un samedi après-midi des bières à la main, une grande table pour se retrouver entre amis et en famille et des jeux pour occuper vos enfants. Vous, vous habitez en appartement. Vous êtes chez votre oncle que vous connaissez à peine ? Non, vous avez loué un barbecue sur Grill.
Problématique
Permettre à ceux qui veulent organiser un événement festif de disposer d’un BBQ sans l’acheter. Permettre à ceux qui disposent d’un BBQ de le louer pour en tirer un revenu quand ils ne l’utilisent pas.
Objectifs
Objectifs loueurs
- Trouver un BBQ à louer dans sa ville, son quartier
- Ne pas investir dans un BBQ pour un nombre trop réduit d’occasion
- Pouvoir organiser des évènement festifs et sociaux « à l’improviste »
Objectifs propriétaire
- Participer intelligemment à l’économie circulaire
- Une source complémentaire de revenus
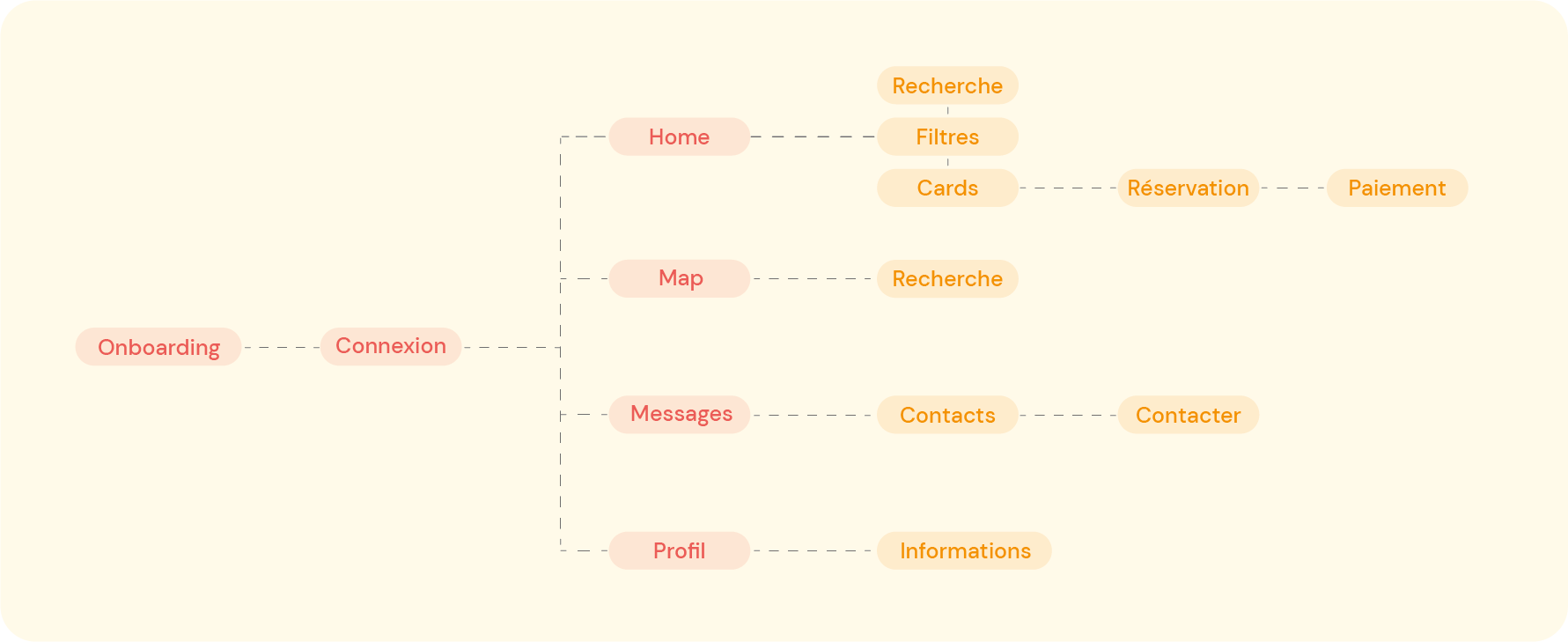
User flow
Dans l’application, j’ai imaginé un parcours utilisateur qui est proche de ce que chacun retrouve dans ses applications de partage favorites (Blablacar, Airbnb…) Il permet d’accélérer le temps de prise en main.

Développement des personas
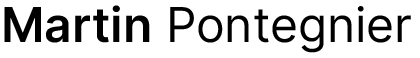
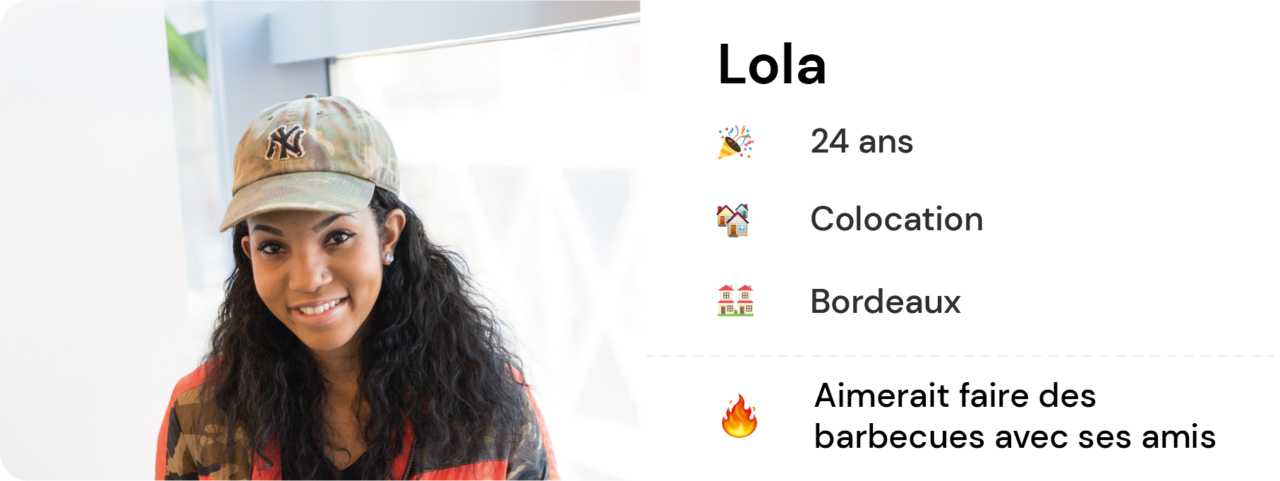
Pour définir les fonctionnalités attendues dans “Grill”, j’ai travaillé sur 2 échantillons de personnes physiques en utilisant un questionnaire : Mon entourage (famille, amis, collaborateurs,….) Des personnes anonymes abonnées à des groupes Facebook J’ai identifié 3 personas.
Wireframes
Dans la suite du travail sur le User Flow et de la définition de personas, j’ai travaillé les Wireframes de l’application. Le travail a été mené de manière itérative avec trois évolutions dans le temps fondé sur des retours de test clients.

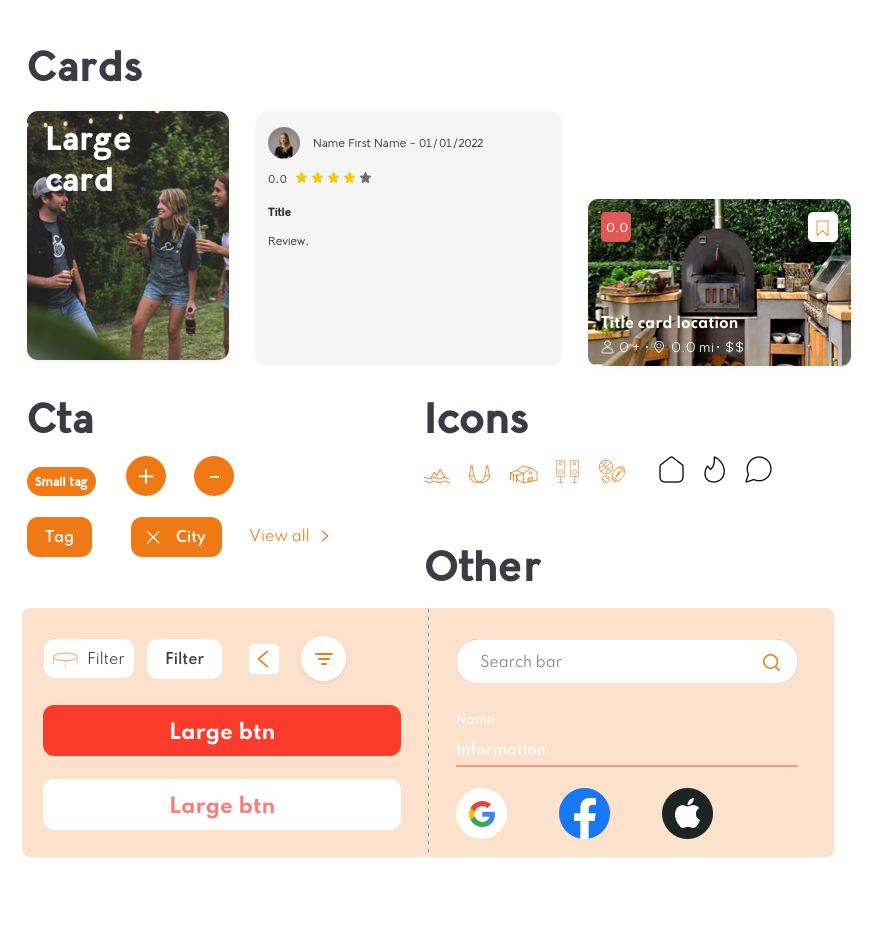
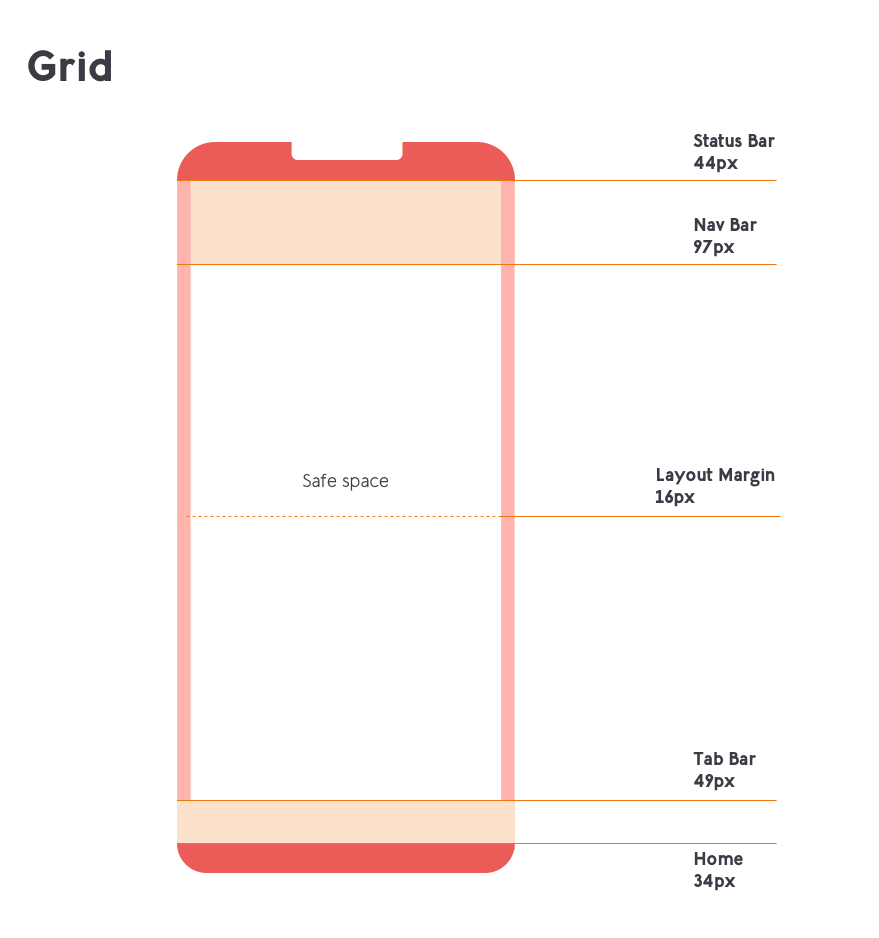
Design system
En parallèle de la création de l’Interface Utilisateur (UI Design), j’ai décidé de créer un Design System solide afin de faire évoluer l’application rapidement. Cette étape est essentielle et m’a permis de gagner beaucoup de temps en concevant l’application sous forme de « bloc ». Le Design System a été conçu avec Sketch. J’ai choisi d’utiliser une « grid » pour respecter les spécificités d »écran propres aux mobiles.


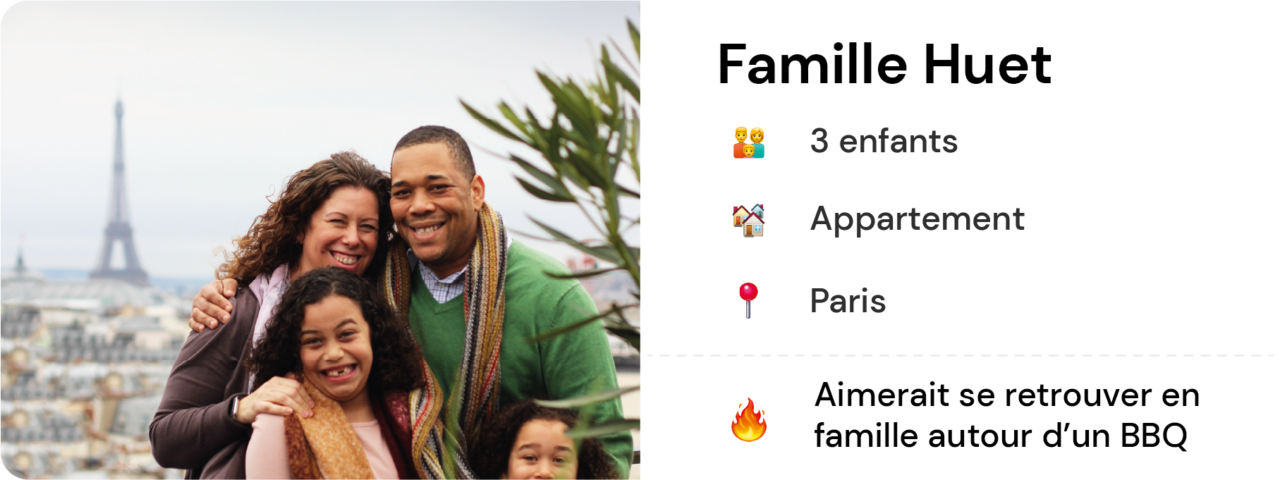
Un Grill dans le creux de votre main
Voici l’application “Grill”, elle a été conçue pour IOS et Android. Vous découvrirez tous les screens, ainsi qu’un screen spécifique concernant les conseils d’utilisation en période de Covid-19.



Identité visuelle
Le logo Grill se veut simple et disposé de manière décalée, tels les ingrédients que l’on dispose sur une grille de barbecue. Pour les couleurs, je me suis inspiré de la couleur des ingrédients consommés généralement lors d’un BBQ ainsi que de la couleur des flammes d’un feu.






C’est fini ! 👏
Grill est un nouveau projet abouti qui m’a permis d’aborder tous les aspects liés spécifiquement aux applications mobiles.